40 google maps markerwithlabel
google maps api 3 - MarkerWithLabel label center alignment - Stack Overflow google maps api 3 - MarkerWithLabel label center alignment - Stack Overflow MarkerWithLabel label center alignment Ask Question Asked 10 years, 1 month ago Modified 4 years, 6 months ago Viewed 20k times 15 I'm using the MarkerWithLabel extension in Google Maps API v3. I would like to set the label below the picture to be center aligned. @googlemaps/markerwithlabels - GitHub Pages Google Maps JavaScript MarkerWithLabel Description The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here.
markerwithlabel examples - CodeSandbox Markerwithlabel Examples and Templates Use this online markerwithlabel playground to view and fork markerwithlabel example apps and templates on CodeSandbox. Click any example below to run it instantly! react-google-maps React.js Google Maps integration component @appbaseio/reactivemaps React Components for building map UIs

Google maps markerwithlabel
markerwithlabel - npm MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker. It also fires mouse events and "property changed" events just as a regular marker would. MarkerWithLabel Example - GitHub Pages MarkerWithLabel Example A basic example of markers with labels. appears whether you click the marker portion or the label portion of the MarkerWithLabel. The two markers shown here are both draggable so you can easily verify that markers and labels overlap as expected. GitHub - rdeguzman/markerwithlabel: MarkerWithLabel is a git clone of a ... MarkerWithLabel is a git clone of a google maps utilitiy library hosted in googlecode.com 7stars 3forks Star Notifications Code Issues0 Pull requests0 Actions Projects0 Wiki Security Insights More Code Issues Pull requests Actions Projects Wiki Security Insights
Google maps markerwithlabel. javascript - google maps api marker with label - Stack Overflow MarkerWithLabel is not part of the Google Maps Javascript API v3, it is in a third party library MarkerWithLabel. New location (GitHub): One indication is that if it was part of the API it would be google.maps.MarkerWithLabel. (see the GitHub page for examples and documentation) fiddle code snippet: @googlemaps/markerwithlabel - npm Google Maps JavaScript MarkerWithLabel. Description. The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository.All future development will continue here. React Google Maps Style Guide - GitHub Pages MarkerWithLabel — React Google Maps Style Guide MarkerWithLabel A wrapper around MarkerWithLabel Props & methods Map with a MarkerWithLabel View Code xxxxxxxxxx const { compose } = require("recompose"); const { withScriptjs, withGoogleMap, GoogleMap, googlemaps/js-markerwithlabel: Google Maps Marker with Label - Github The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here. Note: There are some breaking changes from @google/markerwithlabel including anchor position ...
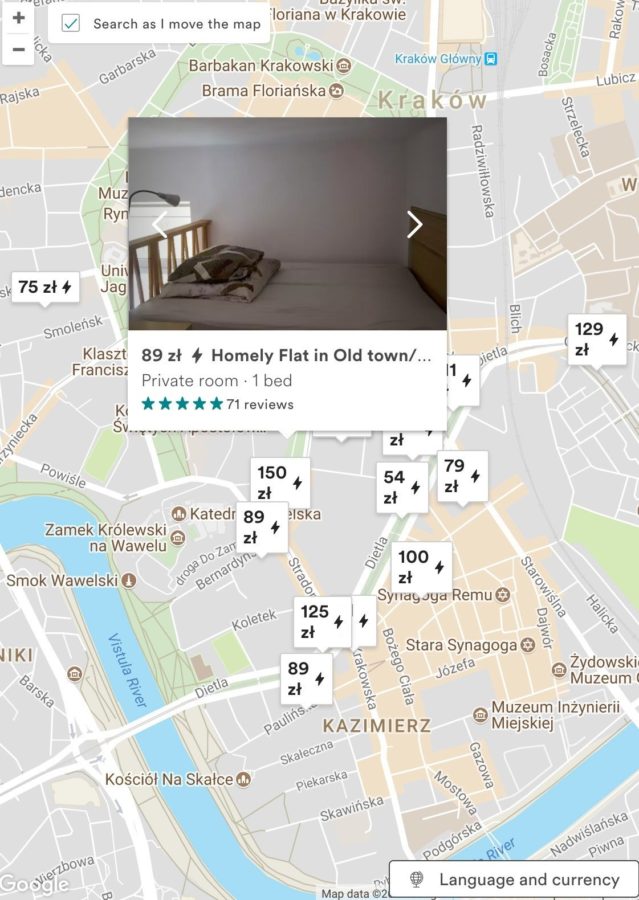
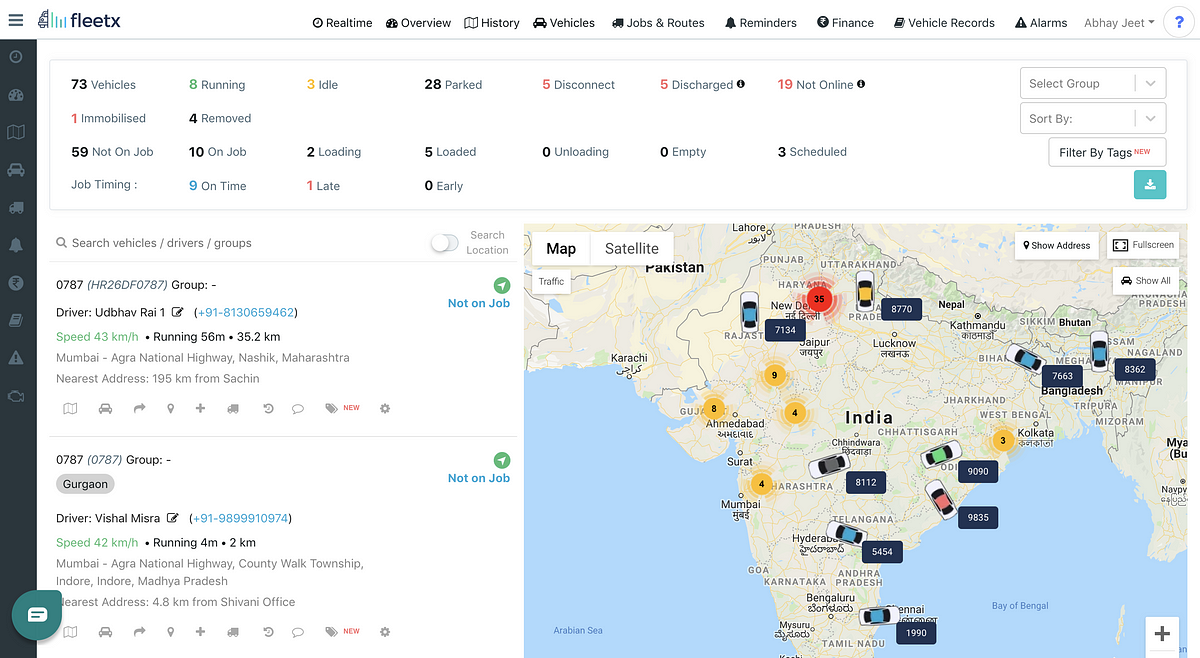
Google map with labelled markers | Cheppers The position property of the Marker object needs both the latitude and longitude as object. The map parameter connects to the defined Google Map object, (i.e these are the two required parameters of a marker object). You can define a unique image as an icon by the icon attributes. The title option works as a classic HTML-title attributes. Marker Labels | Maps JavaScript API | Google Developers addMarker(bangalore, map); } // Adds a marker to the map. function addMarker(location: google.maps.LatLngLiteral, map: google.maps.Map) { // Add the marker at the clicked location, and add the next-available label // from the array of alphabetical characters. GitHub - rdeguzman/markerwithlabel: MarkerWithLabel is a git clone of a ... MarkerWithLabel is a git clone of a google maps utilitiy library hosted in googlecode.com 7stars 3forks Star Notifications Code Issues0 Pull requests0 Actions Projects0 Wiki Security Insights More Code Issues Pull requests Actions Projects Wiki Security Insights MarkerWithLabel Example - GitHub Pages MarkerWithLabel Example A basic example of markers with labels. appears whether you click the marker portion or the label portion of the MarkerWithLabel. The two markers shown here are both draggable so you can easily verify that markers and labels overlap as expected.
markerwithlabel - npm MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker. It also fires mouse events and "property changed" events just as a regular marker would.



































Komentar
Posting Komentar